What You Need to Know About AMPs
You may have heard the term "AMPs" thrown around lately. What exactly are Accelerated Mobile Pages, what do they mean for search, and how can you prepare for it all? In this week's British Whiteboard Friday, Will Critchlow and Tom Anthony of Distilled lay out all the important details.
What is an Accelerated Mobile Page (AMP for short)?
Will: I'm glad you asked, Tom. So an Accelerated Mobile Page (or AMP, for short) is a project from Google and Twitter designed to make really fast mobile pages. At its essence, it's basically a stripped-down form of HTML, a diet HTML if you will. Tom will talk a little bit more about the actual details on that.
But fundamentally, it's an HTML page designed to be super lightweight and critically designs really fast loading. So Google, Twitter, a bunch of other companies have rolled this out — kind of in response to projects like the Facebook Instant Articles project from Facebook and Apple News and so forth. This is designed to be the open response. So it's open source, and there are all kinds of elements of openness to the project.
What makes AMP so fast?
Tom: Absolutely. So as Will said, it's like a diet HTML. So certain tags of HTML you just can't use. Things like forms, that are out. You also need to use a streamlined version of CSS. You can use most of CSS, but some parts are falling under best practice and they're just not allowed to be used. Then JavaScript is basically not allowed at all. You have to use an off-the-shelf JavaScript library that they provide you with, and that provides things like lazy loading.
So the idea is that the whole platform is designed just for pure readability, pure speed. Things such as images don't load until they're scrolled into view, and the JavaScript does all that for you. We anticipate they're going to be at the point where the JavaScript library is built into certain operating systems so you don't even need that either. And then all of this is designed to be really heavily cached so that Google can host these pages, host your actual content right there, and so they don't even need to fetch it from you anymore.
How this works in your mobile device

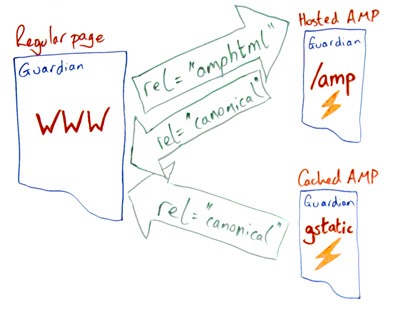
Will: Yeah, so that's the diagram we have in the middle here. So we're all used to this idea of a regular web page. I've called this WWW in the diagram. This is the regular desktop version of the page. In the source code, if you have an AMP version, you would designate that with the rel AMP HTML link, which points over to your, what we call "hosted AMP page."
So this is a page on your own domain constructed of this stripped-down form of HTML. So if you want to see this in action, I've referenced the Guardian here. They were one of the first reference partners. You can put /amp on the end of any news story on the Guardian website and see the AMP HTML. It's linked in display with the AMP HTML link in the source code.
So that's the hosted AMP. That has nothing to do with Google. You can just do that, and it is designed to be faster. But they've also rolled out this free hosted cached platform part of the deal as well, which is labeled here with the gstatic.
So when you actually see these things showing up in Google search results, which we'll talk about in a moment, the version that shows up there will typically be hosted on a gstatic.com, in other words a Google-hosted cached version. And critically both of these, both the one you host yourself and the version that is cached around the Internet potentially even by other people as well, both of those would contain the rel=canonical back to the original. It's similar. It's like a rel alternative in a mobile world.
So it's fast because the HTML is cut down, but it's also potentially designed that these things are bits of content that can be cached potentially by anyone without rel=canonical pointing back to you.
Tom: I think it's worth saying that even on the cached version of the pages, Google have said that you're still going to be able to provide your own adverts. We don't know the details of it yet, but they've built a platform where you can serve adverts from AdSense, Outbrain, most of the major advertising platforms, and you'll still accrue all the revenue. They don't take any of that stuff.
Also with the cached versions you can use Analytics. At the moment, the rolled-out version you can just use a tracking pixel. But we know they're working on a platform where it's a sort of vendor-neutral platform for things like Google Analytics, Omniture, and all of that stuff. So you can still get all of the analytics. You can still provide ads to your pages and everything, even when you're served via the cached versions of the pages.
Will: Yeah, that's very important. That's part of that JavaScript framework that we were talking about, where you get these limited containers, which are a kind of very limited JavaScript functionality that you can use yourself.
Impact on the SERPs
So let's talk a little bit about how this might actually show up in search results. So first of all, what we know at the moment is it's looking like it's mobile only. It's right there in the name, Accelerated Mobile Pages, which is why I brought along my mobile whiteboard to demonstrate this for you. This is the AMP version showing up on a mobile device, tablet, phablet, not quite sure what format.
Right now it's mobile only. It's talking about being mobile. It's not even rolled out just yet. But in the demo that we've seen, it's showing up as a carousel above the regular blue links, typically for news-related terms, because most of this is focused on obviously reading contents. The people who've rolled this out first have been news publishers typically. So you search for a news-related term. You see this carousel of swipeable images above the blue links. Click on one of those, it opens super fast, that's the whole point, and then you can swipe to another AMP page across the way.
It is actually also displacing or appearing for some terms where you'd expect to see paid search ads. I wouldn't read too much into that. This is just in the demo at this point. In the long run, maybe there are paid versions of this, who knows.
We're expecting this to be rolling out soon. Google's latest official line is maybe February in 2016. But, one way or another, we expect to see this in the world some time pretty soon.
So it's not there yet, but it will be soon.
What can we do to prepare?
So there's two things. Firstly, you want to be able to start building AMP pages for your site, and you want to make sure that those pages are valid, because as we said, it's like a diet version of HTML, but it's very, very strict on how you build the HTML. The tags have to be in certain orders and certain places. You can't use certain things. And if you do any of that, your AMP page is invalid and they probably won't be using it.
So to validate your AMP pages, you actually use a tool that's built into Chrome. So if you open the developer tools in Chrome, there's a system there — and you can look it up on the AMP project website — where you can actually go to a page and you can ask it to validate, "Is this an AMP page," and it will tell you any problems with that page.
So one, build AMP pages and make sure you're doing it well, and the second bit is working out how to streamline building pages. If you're on a sort of CMS or anything like that, then obviously you want this to be an integral part of your process moving forward. You want AMP pages to be something that all pages or as many pages as possible have an AMP version of those pages. So there's already — for the most popular CMSs, things like WordPress already have plugins available — that you can go away, you can download that plugin, and basically for a lot of the pages it will do a lot of the work for you in creating those AMP pages. Also, obviously, if you're building your own CMS, then you should prioritize trying to get similar functionality into that CMS.
sources:


Comments
Post a Comment